วิธีใช้ Photoshop หลาย ๆ ตอนที่ผ่านมา นอกจากเรื่องของ Layer Mask ซึ่งเป็นตัวช่วยสำคัญในการสร้าง Cover ได้หลากหลายรูปแบบแล้ว อีกเรื่องหนึ่งถ้าจำกันได้ คือเรื่องของ Path นับว่าเป็นตัวช่วยสำคัญอีกเรื่องหนึ่ง และในตอนสุดท้ายนี้ จะได้เห็นตัวอย่างการใช้ Path เพิ่มเติมจากเรื่องก่อน
ใช้ Paths กับ Vector Mask
ในตัวอย่างเป็นการสร้างโลโก้ ที่จะใช้ Type Tool สร้างข้อความโค้งวนรอบ และมีการพาดของเส้นลงมา ซึ่งจะได้ใช้ประโยชน์ของ Path มาเป็นตัวช่วย
1. วาดวงกลม โดยใช้ Ellipse Tool กำหนดสีข้างในวงกลมเป็นสีฟ้า และให้เส้นขอบเป็นสีน้ำเงิน และให้ดูตรงแท็บ Paths Pane จะพบว่ามี Path ที่เป็นวงกลมตามที่ได้สร้างเอาไว้ (รูป 1)

2. ต่อไปต้องการพิมพ์ตัวอักษร ให้โค้งวนรอบวงกลม โดยให้ใช้ Type Tool เลื่อนตัวชี้เมาส์ไปตรงจุดดำสี่เหลี่ยมของวงกลม จนกระทั่งตัวชี้เมาส์แสดงสัญลักษณ์เป็นการพิมพ์ข้อความแบบโค้ง แล้วจึงค่อยคลิกลงไปตรงจุดสี่เหลี่ยมของวงกลม แล้วพิมพ์ข้อความที่ต้องการลงไป กำหนดฟอนต์ ขนาด และสี ให้เป็นไปตามความต้องการ (รูป 2)

3. วิธีกลับตัวอักษรให้เข้ามาในวงกลม ให้ใช้ Path Selection Tool คลิกตรงปุ่มสี่เหลี่ยมของข้อความ ดึงเข้ามาด้านใน ในตัวอย่างได้กำหนดให้สีตัวอักษรเป็นสีขาว (รูป 3)

4. อาจใช้ Space Bar เคาะเพื่อปรับตัวอักษรให้มาอยู่ในตำแหน่งที่ต้องการ รวมทั้งเปิด Character Pane ออกมาใช้งาน กำหนดค่าเพิ่มเติมเพื่อปรับระยะห่างระหว่างตัวอักษรให้มากตามความต้องการ โดยกำหนดได้ในช่อง Tracking และ Kerning (รูป 4)

5. ต่อไปวาดรูปสี่เหลี่ยมเพื่อฟาดเข้าไปในวงกลม ให้ใช้ Rectangle Tool วาดรูปสี่เหลี่ยมทับลงไป พร้อมกำหนดสี (Fill) ให้เป็นสีเขียว ส่วนเส้นขอบ (Stroke) กำหนดให้ไม่มีเส้น (รูป 5)

6. วิธีปรับรูปสี่เหลี่ยมให้มีความพริ้วไหว ให้เลือก Layer ที่เป็นรูปสี่เหลี่ยม แล้วเลือกไปที่เมนู Edit -> Transform Path -> Warp (รูป 6)

7. กำหนดรูปแบบของการ Warp เป็นแบบ Flag แล้วดึงดัดให้ได้รูปทรงตามความต้องการ (รูป 7)

8. ต่อไปให้สร้างกรุ๊ปสำหรับรูปวงกลม และรูปสี่เหลี่ยม ขึ้นมาแยกกันเป็นคนละกรุ๊ป ให้คลิกเลือก Layer ที่เป็นรูปวงกลมก่อน ตามด้วยการเลือกใช้ Path Selection Tool และไปคลิกตรงเมนูของ Paths Pane เลือกคำสั่ง Save Path เพื่อสร้าง Path ตัวใหม่ขึ้นมา (รูป 8)

9. ตอนนี้ยังคงเลือกใช้ Path Selection Tool กันอยู่นะครับ ต่อไปคลิกตรงกรุ๊ปของรูปสี่เหลี่ยม ตามด้วยการเลือกไปที่เมนู Layer -> Vector Mask -> Current Path (รูป 9)

10. จากคำสั่ง Layer -> Vector Mask -> Current Path รูปสี่เหลี่ยมได้ถูกตัดเข้าไปในรูปวงกลมเป็นที่เรียบร้อย โดยให้สังเกตตรง Layer Pane ตรงกรุ๊ปของรูปสี่เหลี่ยม ได้มีการสร้าง Mask เป็นรูปวงกลมตาม Path ที่ได้สั่ง Save ใหม่ไว้ให้นั่นเอง (รูป 10)

แปลง Type รวมกับ Shape
ใน Photoshop สามารถแปลงข้อความปกติให้ไปเป็นรูปทรง เพื่อเอื้อต่อการสร้างผลงานที่สอดคล้องกับไอเดียของผู้สร้างสรรค์
1. ลงพื้นให้กับงานเป็นสีดำล้วน โดยการคลิกตรงปุ่มคำสั่ง Create New fill and adjustment layer ตรง Layer Pane เลือกตรง Solid Color กำหนดให้เป็นสีดำ
2. เลือก Type Tool เพิ่มข้อความว่า DOG พร้อมปรับขนาดให้ใหญ่พอสมควร หลังจากนั้นให้คลิกขวาตรง Layer ที่เป็นข้อความ เลือกคำสั่ง Covert to Shape (รูป 11)

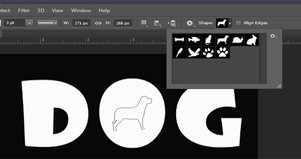
3. เลือก Direct Selection Tool คลิกลบวงกลมในตัวโอออกไป หลังจากนั้นเลือก Custom Shape Tool เลือกเอาไอคอนรูปสุนัขออกมาวางไว้ตรงกลางตัวโอ (รูป 12)

4. ยังคงเลือก Direct Selection Tool แล้วเลือกไปตรง Layer ที่เป็นไอคอนสุนัข หลังจากนั้นเลือกไปที่ปุ่มคำสั่ง Path Operations เลือกแบบ Exclude Overlapping Shapes (รูป 13)

5. ได้ออกมาแล้ว รูปทรงที่เป็นการรวมกันของข้อความ กับไอคอนสุนัข (รูป 14)

จบแล้วนะครับ สำหรับซีรีส์บทความชุดการสร้าง Cover ด้วย Photoshop คงได้เห็นแนวทางการประยุกต์คำสั่งพื้นฐานที่คุ้นเคยกันดีอย่าง Layer, Path และ Mask เพียงแค่ 3 ตัวนี้ ก็สร้างอะไรได้มากกว่าอีกเยอะ