หลังจากแนะนำ วิธีใช้ Photoshop ตอนที่ 1 ใช้ Layer Mask สร้าง Cover กันไปแล้ว สำหรับตอนนี้มาดูการใช้ Layer mask ทำงานร่วมกับการสลับตำแหน่งของ Layer เพื่อการสร้างสรรค์ Cover ที่หลายๆ ท่านอาจคุ้นตาพอสมควร คือการเจาะภาพให้เห็นฉากหลัง โดยใช้ความรู้พื้นฐานที่มีกันอยู่แล้ว คือการ Selection, การสร้าง Layer หลาย ๆ ชั้น, การสร้าง Alpha Channel และการลงสี
สร้าง Layer และ Alpha Cannel
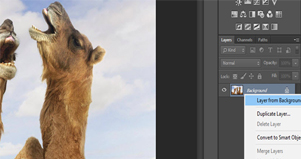
1. หลังจากเปิดไฟล์ภาพขึ้นมาทำงาน ก่อนที่จะสร้าง Layer เพิ่ม ให้แปลงภาพที่เป็น Background ให้เป็น Layer เสียก่อน โดยการไปที่ Layer Pane คลิกขวาเลือกคำสั่ง Layer from Background (รูป 1)

2. การแปลงจาก Background ไปเป็น Layer ก็เพื่อให้สามารถใช้คำสั่งต่าง ๆ จัดการกับภาพได้นั่นเอง ในงาน Cover ตัวอย่างนี้ ต้องการสร้าง Alpha Channel ใหม่ขึ้นมาอีก 2 Channel คือ Channel หนึ่งเก็บ Background ด้านหลังตัวอูฐ กับอีก Channel หนึ่งเก็บตัวอูฐ
จะสร้าง Alpha Channel แรกเพื่อเก็บ Background ด้านหลังตัวอูฐ โดยใช้ Magic Wand Tool คลิกเลือก Background ที่เป็นท้องฟ้าให้มากที่สุด แล้วค่อยมาเก็บรายละเอียดการเลือกอีกที โดยการเข้า Edit in Quick mask mode
หลังจากที่คลิกตรงปุ่ม Edit in Quick mask mode แล้ว ส่วนที่ไม่ถูกเลือกจะเป็นสีแดง ให้เก็บรายละเอียดการเลือกให้ครบ โดยใช้ Eraser Tool ที่เป็นรูปยางลบ จัดการลบเพื่อเป็นการเลือกท้องฟ้า และ Background ให้ครบ จนเหลือแต่ตัวอูฐ (รูป 2)

3. เก็บส่วนที่เลือกนี้ สร้างเป็น Alpha Channel แรก โดยการเลือกไปที่เมนูคำสั่ง Select -> Save Selection ตั้งชื่อให้ Alpha Channel นี้ว่า Background (รูป 3)

4. ต่อไปสร้าง Alpha Channel ตัวที่สองที่เป็นตัวอูฐ ก็ไม่ต้องเสียเวลาไปเลือกตัวอูฐ ให้ไปที่เมนูคำสั่ง Select -> Invert เพื่อเปลี่ยนจากการเลือก Background มาเป็นตัวอูฐแทน แล้วก็ใช้คำสั่งเดิมคือ Select -> Save Selection ตั้งชื่อให้ Alpha Channel ตัวใหม่นี้ว่า Camel (รูป 4)

5. กลับไปคลิกตรงแท็บ Layers ต้องการสร้าง Layer ขึ้นมาใหม่ 2 Layer สำหรับสร้างรูปทรงจาก Alpha Channel ที่ได้สร้างไว้ โดยการคลิกไปตรงปุ่ม Create a New Layer ตั้งชื่อ Layer ใหม่ทั้งสองให้ว่า Background กับ Camel (รูป 5)

ลงสี และสลับตำแหน่ง Layer
6. เริ่มจากการลงสีให้กับ Layer ชื่อ Background จึงได้เลือกสีของ Foreground เป็นสีชมพู แล้วค่อยไปที่แท็บ Channels กดปุ่ม Ctrl ค้างไว้ แล้วคลิกไปที่ Channel ชื่อ Background ก็คือส่วนที่เป็นท้องฟ้านั่นเอง (รูป 6)

7. กลับมาทำงานที่แท็บ Layers เลือกทำงานที่ Layer ชื่อ Background แล้วสั่งลงสี Foreground ลงไปยังส่วนที่ได้เลือกไว้ โดยการกดปุ่ม Alt + Backspace ได้ผลครับ ท้องฟ้ากลายเป็นสีชมพูอย่างเดียวไปเรียบร้อยแล้ว (รูป 7)

8. ต่อไปก็จะลงสีให้กับตัวอูฐ ให้กลับไปใช้ขั้นตอนเหมือนกันเลย โดยให้เลือกสี Foreground เป็นสีเหลือง จากนั้นไปที่แท็บ Channels กดปุ่ม Ctrl ค้างไว้ แล้วคลิกไปที่ Channel ชื่อว่า Camel (รูป 8)

9. กลับมาทำงานที่แท็บ Layers เลือกทำงานที่ Layer ชื่อ Camel แล้วสั่งลงสี Foreground ลงไปยังส่วนที่ได้เลือกไว้ โดยการกดปุ่ม Alt + Backspace ได้ผลครับ ตัวอูฐกลายเป็นสีเหลืองไปเรียบร้อยแล้ว (รูป 9)

10. มาถึงตอนนี้ สรุปได้ว่ามี Layer ไว้ใช้งานอยู่ 3 Layer ได้แก่ Layer ที่เป็นภาพต้นฉบับ Layer ที่เป็นตัวอูฐลงสี และ Layer ที่เป็นภาพท้องฟ้าลงสี (รูป 10)

11. การเจาะให้เห็นตัวอูฐด้านหลัง ก็ไม่ยากแล้วละครับ แค่ใช้การปิด-เปิด Layer ก็จะได้ Cover เปลี่ยนไปมาได้หลายแบบ เช่นตอนนี้ถ้าสั่งปิด Layer ที่ชื่อ Camel ก็จะได้ตัวอูฐจริง และท้องฟ้าลงสี (รูป 11)

12. ถ้าต้องการใส่ตัวหนังสือเพื่อเจาะลงมาหาตัวอูฐ ก็ไม่ยากนะครับ เริ่มจากการใช้ Text Tool พิมพ์ข้อความและขนาดตามต้องการ จัดวางตำแหน่งเสร็จแล้ว ให้กดปุ่ม Ctrl ค้างไว้ แล้วคลิกไปที่ Layer ของตัวอักษรดังกล่าว เพื่อเป็นการ Selection ข้อความนั้นเอาไว้ สำหรับส่งไปทำเป็น mask ในขั้นตอนต่อไป (รูป 12)

13. กลับมาเลือก Layer ที่เป็นตัวอูฐจริง ๆ ตามด้วยการคลิกไปที่ปุ่ม Add Layer mask ใน Layer ดังกล่าว จะมี mask ที่เป็นตัวอักษรตามที่เลือก (รูป 13)

14. เปลี่ยนลำดับการแสดง Layer โดยจับเอา Layer ที่เป็นตัวอูฐจริง ๆ ไปไว้ด้านบนสุด จะเห็นว่ามีการเจาะขาวตรงตัวหนังสือเพื่อให้เห็นตัวอูฐ (รูป 14)

สำหรับในตอนหน้า ยังมีเรื่องการประยุกต์คำสั่ง และฟีเจอร์พื้น ๆ เพื่อการสร้าง Cover ที่ไอเดียบรรเจิดกันได้อย่างไม่หยุดยั้ง ติดตามกันต่อไปนะครับ …สวัสดี