วันนี้เราจะมาเรียนรู้เรื่องคำสั่งที่ใช้ในการวาดรูปสี่เหลี่ยมกัน โดยเราจะใช้คำสั่งนี้มาทำการวาดรูปธงชาติไทยของเรากันดู
คำสั่งสำหรับการวาดรูปสี่เหลี่ยม เราจะใช้เป็นคำสั่ง context.rect() โดยมีรูปแบบ การใช้งานดังนี้
context.rect(x,y,width,height);
x คือ ตำแหน่งจุดเริ่มต้นในแนวแกน x
y คือ ตำแหน่งจุดเริ่มต้นในแนวแกน y
width คือ ความกว้างของสี่เหลี่ยม
height คือ ความสูงของสี่เหลี่ยม
หลังจากที่รู้เรื่องรูปแบบการใช้งานคำสั่งสำหรับวาดรูปสี่เหลี่ยมกันไปแล้ว เรามาลอง ประยุกต์ใช้ในการวาดรูปธงชาติไทยกันดูดีกว่า
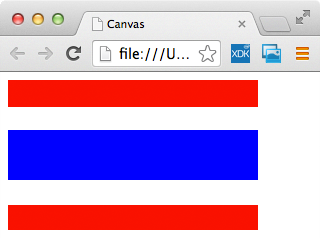
สำหรับการวาดรูปธงชาติเราจะทำการวาดรูปสี่เหลี่ยมทั้งหมด 3 รูป เรียงลำดับจาก สีแดง (ใหญ่ที่สุด) สีขาว (รองลงมา) และ สีน้ำเงิน (เล็กสุด) โดยจะซ้อนทับกันตามลำดับ เราลองมาดูโค้ด เต็มๆ กันเลยดีกว่า ว่าจะออกมาเป็นอย่างไร
และผลลัพธ์ที่ได้จากโค้ดด้านบน จะเป็นดังภาพต่อไปนี้
เพียงเท่านี้ก็เรียบร้อยแล้ว กับรูปธงชาติไทยของเราทำได้ไม่ยากเลย